The Ultimate Translator: ChatGPT Meets Chrome Extensions!
I dive into how I built a cool Chrome extension with ChatGPT. It’s all about translating text on-the-fly. Highlight any text, and bam, it translates into your chosen language. Crafted using Docker and OpenAI’s API, it’s a handy tool for breaking down language barriers right in your browser.
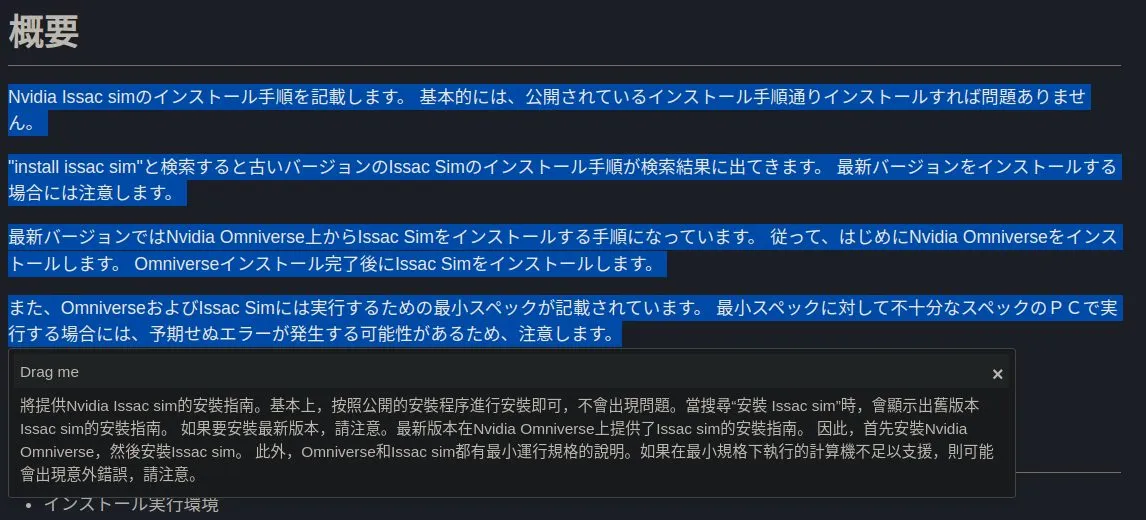
So, I stumbled upon this wicked GitHub repo a buddy shared online, breaking down the deets on using Nvidia’s Isaac sim. The link? Right here. It looked juicy with all those visuals and explanations. Honestly, I was all aboard the hype train for Nvidia’s Issac sim tool. But here’s the snag: my Japanese skills are… well, let’s just say they’re non-existent. Couldn’t make heads or tails of it!
Now, remember that time I dabbled with ChatGPT and conjured up those bedtime story shorts? Why not take a detour this time and lean on our trusty ChatGPT to craft a Chrome extension? Oh, and did I mention, I thought, “Why not make it the ultimate language translator?”
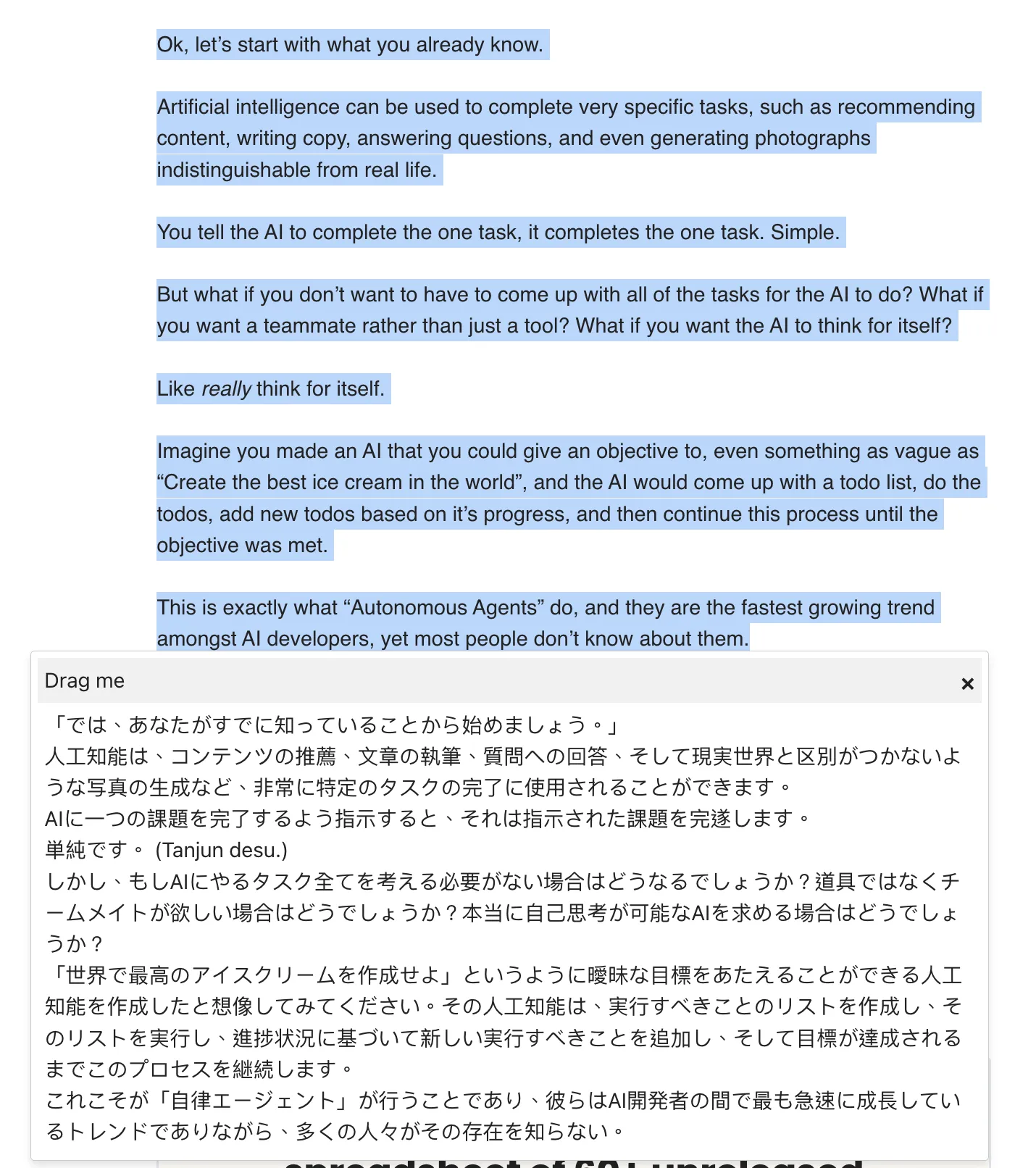
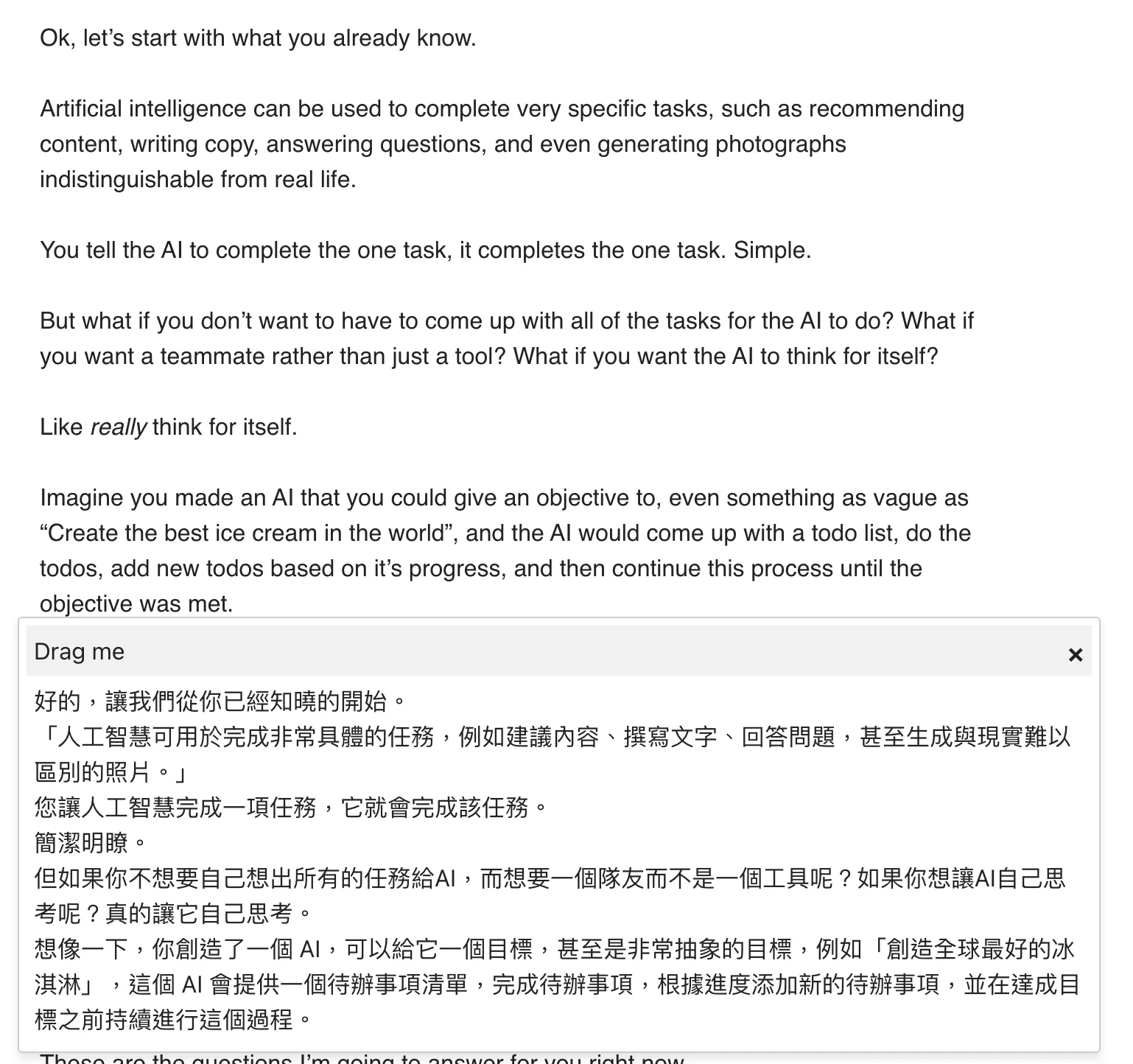
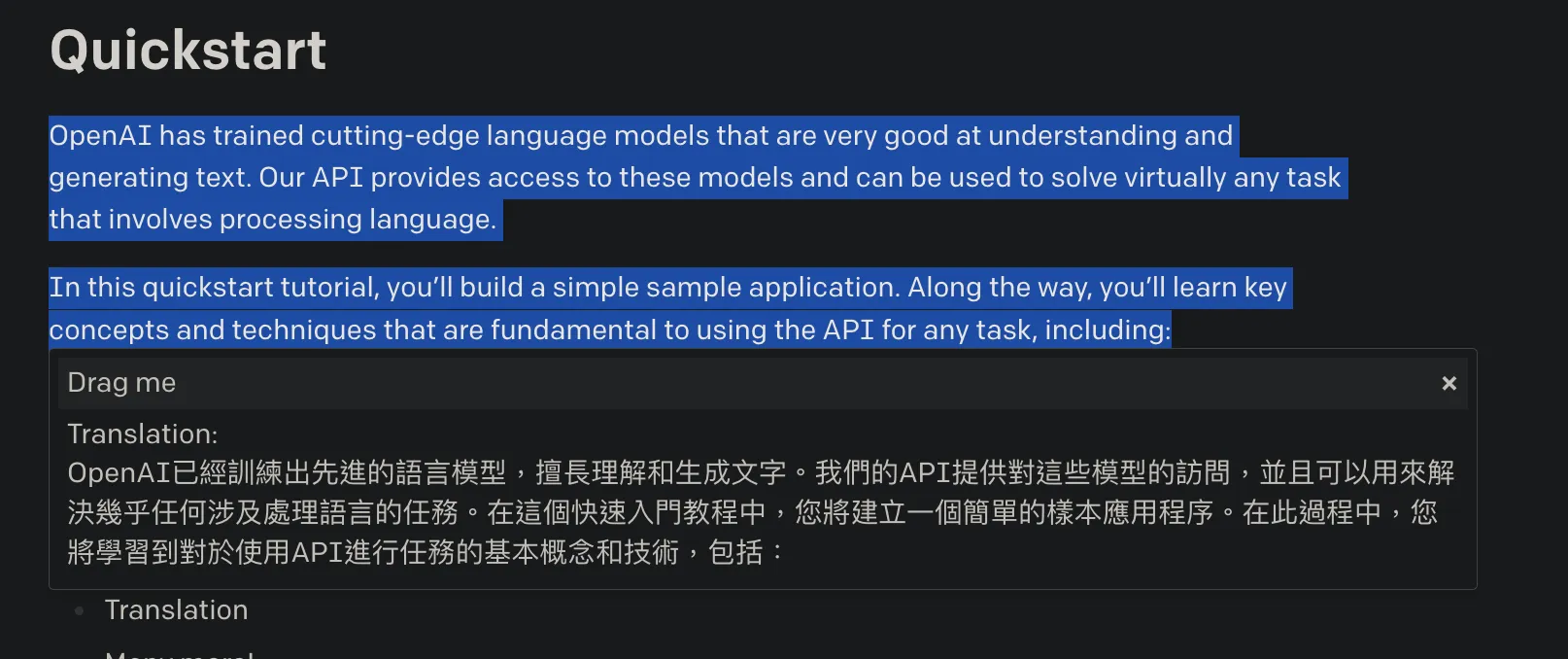
Every time you highlight some text, BOOM! A little pop-up gives you the translation in your desired lingo. Be it Japanese, German, French - the world is your linguistic oyster. And hey, if you’re on the flip side and fancy learning a new language, this tool’s got your back.
To bring this brainchild to life, I cooked up a neat bash script that springs a Node.js container to life using Docker. Play around, experiment, and no worries about bungling up your machine. Plus, it’s a breeze to share with others! Found this nifty tool online, the ‘chrome-extension-cli’, which wraps up my project into a snazzy Chrome extension. All that was left? A sprinkle of JavaScript, a dash of UI design, and a hookup to OpenAI’s gpt-3.5-turbo-0301 model API. And voilà, my very own global translator was born!